<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulario de Ejemplo</title>
<script data-minify="1" src="https://www.verificaremails.com/wp-content/cache/min/1/widgetjs/widgetjs.js?ver=1752512044" type="text/javascript" data-rocket-defer defer></script>
<script>widgetJS.init('********TOKEN********');</script>
<script>
// Ejemplo usando JavaScript estándar
document.addEventListener('DOMContentLoaded', function () {
const form = document.getElementById('myform');
form.addEventListener('submit', async function (event) {
event.preventDefault(); // Prevenir el envío del formulario
// Validar el formulario
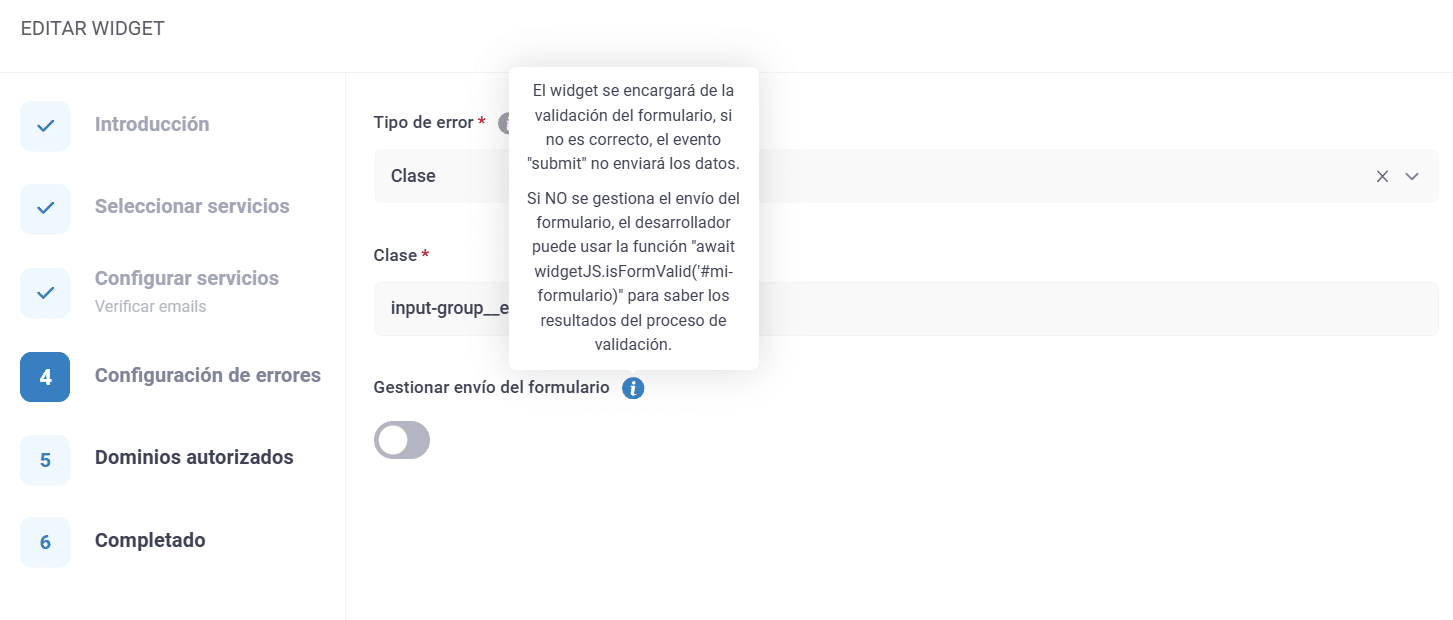
const isFormValid = await widgetJS.isFormValid('#myform');
if (isFormValid) {
// Si el formulario es válido, enviar el formulario y/o realizar otras operaciones.
form.submit();
} else {
// Si el formulario no es válido, mostrar un mensaje de error o realizar cualquier otra operación deseada.
// Los estilos CSS/style definidos en el widget también se aplicarán.
alert('El formulario no es válido. Por favor, revisa los campos.');
}
// Aquí podría haber más código
});
});
</script>
<style id="wpr-lazyload-bg-container"></style><style id="wpr-lazyload-bg-exclusion"></style>
<noscript>
<style id="wpr-lazyload-bg-nostyle">#menu-wrap a.trigger,#menu-wrap a.trigger:hover,#menu-wrap a.trigger:visited{--wpr-bg-72b45acf-159a-451b-bec3-70778e1fcd8c: url('https://www.verificaremails.com/wp-content/plugins/wpml-cms-nav/res/img/cms-nav-dark-s.gif');}</style>
</noscript>
<script type="application/javascript">const rocket_pairs = [{"selector":"#menu-wrap a.trigger","style":"#menu-wrap a.trigger,#menu-wrap a.trigger:hover,#menu-wrap a.trigger:visited{--wpr-bg-72b45acf-159a-451b-bec3-70778e1fcd8c: url('https:\/\/www.verificaremails.com\/wp-content\/plugins\/wpml-cms-nav\/res\/img\/cms-nav-dark-s.gif');}","hash":"72b45acf-159a-451b-bec3-70778e1fcd8c","url":"https:\/\/www.verificaremails.com\/wp-content\/plugins\/wpml-cms-nav\/res\/img\/cms-nav-dark-s.gif"}]; const rocket_excluded_pairs = [];</script></head>
<body>
<form id="myform" class="profile-form">
<label for="name">Nombre:</label>
<input type="text" id="name" name="name" required>
<button type="submit">Enviar</button>
</form>
<script>(()=>{class RocketElementorPreload{constructor(){this.deviceMode=document.createElement("span"),this.deviceMode.id="elementor-device-mode-wpr",this.deviceMode.setAttribute("class","elementor-screen-only"),document.body.appendChild(this.deviceMode)}t(){let t=getComputedStyle(this.deviceMode,":after").content.replace(/"/g,"");this.animationSettingKeys=this.i(t),document.querySelectorAll(".elementor-invisible[data-settings]").forEach((t=>{const e=t.getBoundingClientRect();if(e.bottom>=0&&e.top<=window.innerHeight)try{this.o(t)}catch(t){}}))}o(t){const e=JSON.parse(t.dataset.settings),i=e.m||e.animation_delay||0,n=e[this.animationSettingKeys.find((t=>e[t]))];if("none"===n)return void t.classList.remove("elementor-invisible");t.classList.remove(n),this.currentAnimation&&t.classList.remove(this.currentAnimation),this.currentAnimation=n;let o=setTimeout((()=>{t.classList.remove("elementor-invisible"),t.classList.add("animated",n),this.l(t,e)}),i);window.addEventListener("rocket-startLoading",(function(){clearTimeout(o)}))}i(t="mobile"){const e=[""];switch(t){case"mobile":e.unshift("_mobile");case"tablet":e.unshift("_tablet");case"desktop":e.unshift("_desktop")}const i=[];return["animation","_animation"].forEach((t=>{e.forEach((e=>{i.push(t+e)}))})),i}l(t,e){this.i().forEach((t=>delete e[t])),t.dataset.settings=JSON.stringify(e)}static run(){const t=new RocketElementorPreload;requestAnimationFrame(t.t.bind(t))}}document.addEventListener("DOMContentLoaded",RocketElementorPreload.run)})();</script></body>
</html>